构建一个 hexo 博客
构建一个 hexo 博客
这篇文章的产生原因十分的简单 — 语雀的分享功能收费了!!!!
最开始写东西的时候都是存在电脑里的,想要看的时候就打开电脑查看一下。这样的方式虽然也没有什么大问题,但是当一个东西存在了,人嘛总是会想这有没有更好、更方便的方式。通过本地存储的方式记录笔记一段时间后,差不多大三的时候就有了自己搭建一个记笔迹平台的想法了了。后面,通过了解后发现搭建一个平台还是比较复杂的(服务器、域名、解析……),然后这个想法就搁置了……(反正自己也写不了几篇,想想也就没这个必要了)

通过一些机缘巧合,我知道了语雀这个软件,发现语雀确实很好用,里面的功能很强大:多端操作、免费存储这些就足矣让人使用了。最关键的是语雀支持一键分享功能,当文章被分享后,任何人通过链接就可以访问这篇文章,这个功能让我十分喜欢。可惜后面这个功能收费了,再加上我又是个比较抠的人,所以开始寻找别的方式。最后选择了在 GitHub Page 搭建。
搭建过程
在开始搭建之前是有一些前置条件的 :有一个 GitHub 账号、电脑上有 Git 环境、有 NodeJS 环境
步骤一
在 GitHub 中新建一个仓库用于存放后续网页存放的仓库。
填写仓库名,格式必须为<用户名>.github.io ,在步骤二中有相关测试。
步骤二
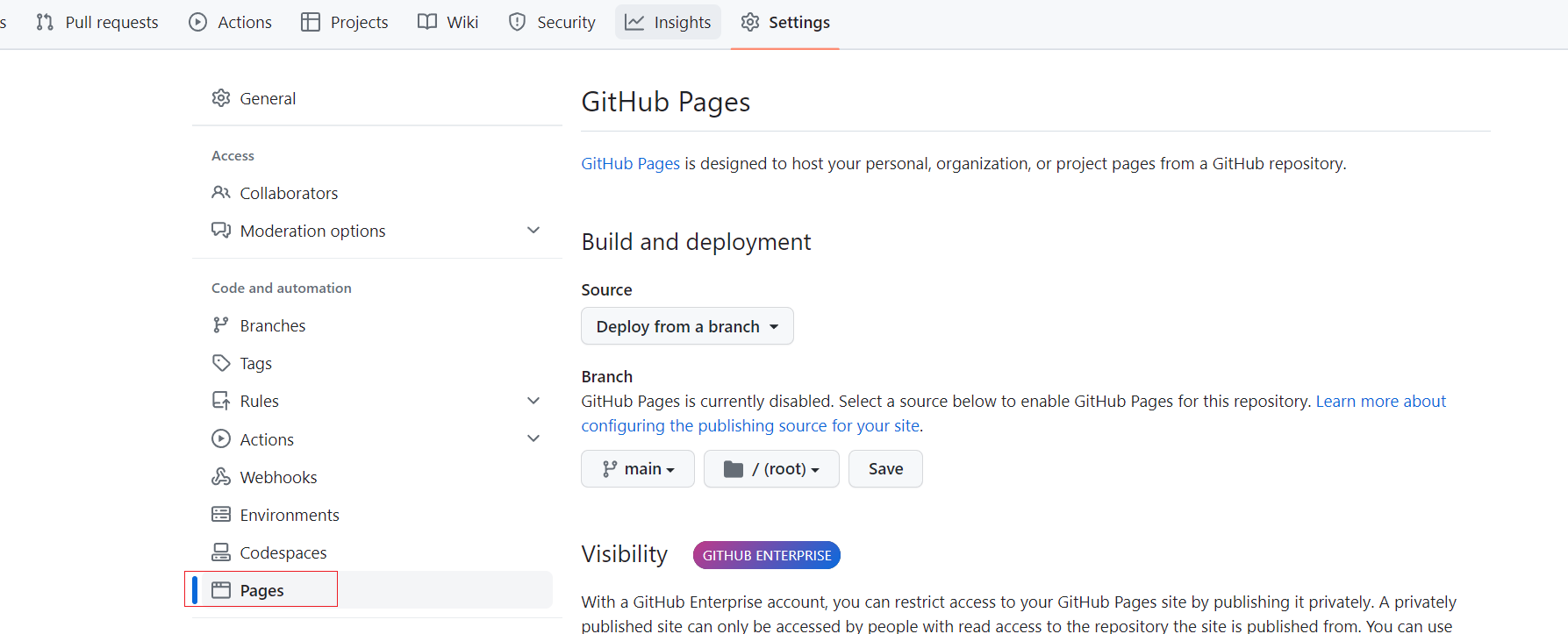
点击仓库的 Settings 进入下图,按照图片中配置选择好后点击 Save

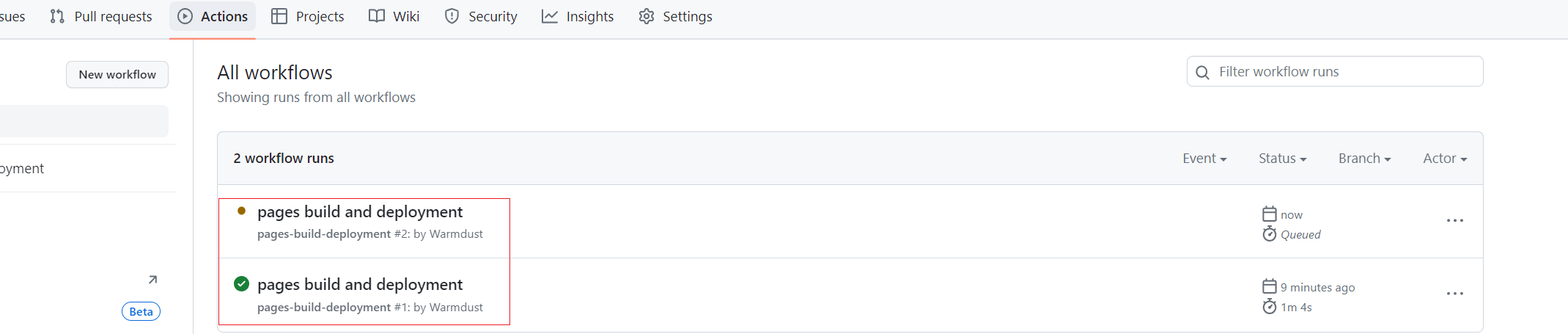
点击 Save 后,进入 actions 中等待黄色图标变成绿色图标后网站就构建完成了

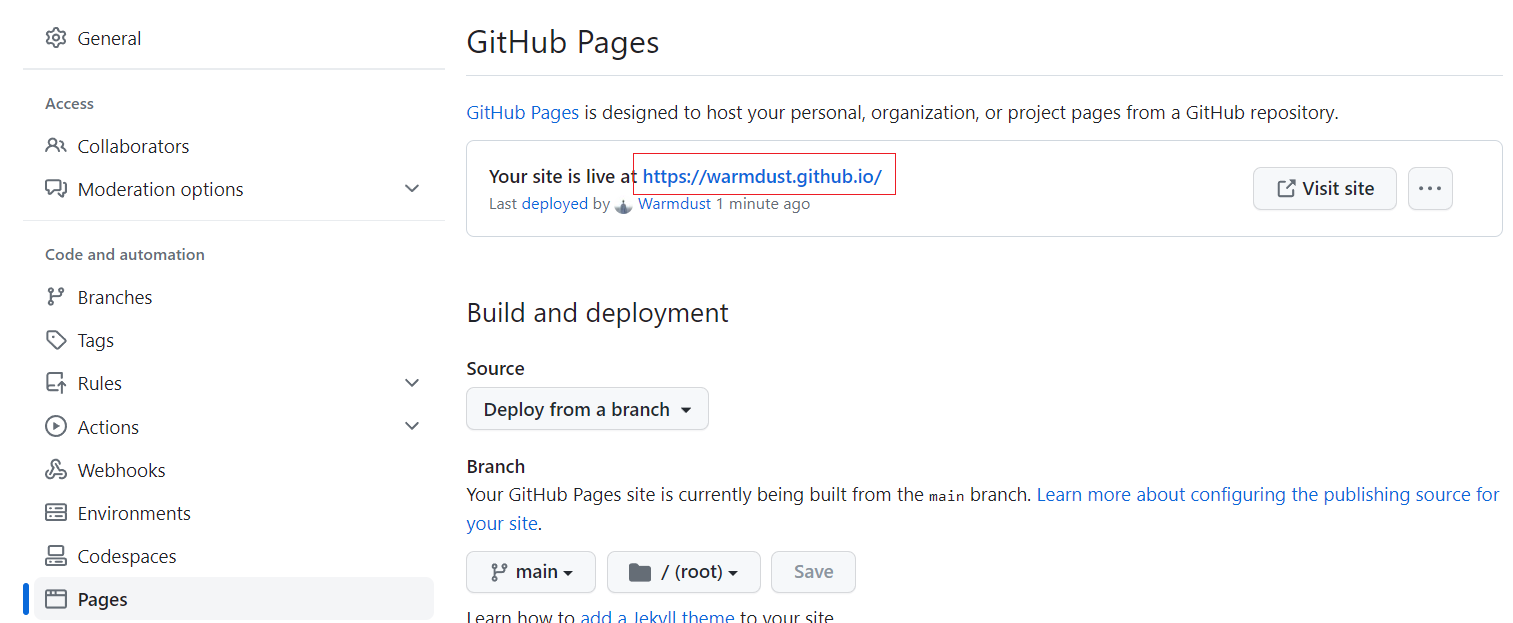
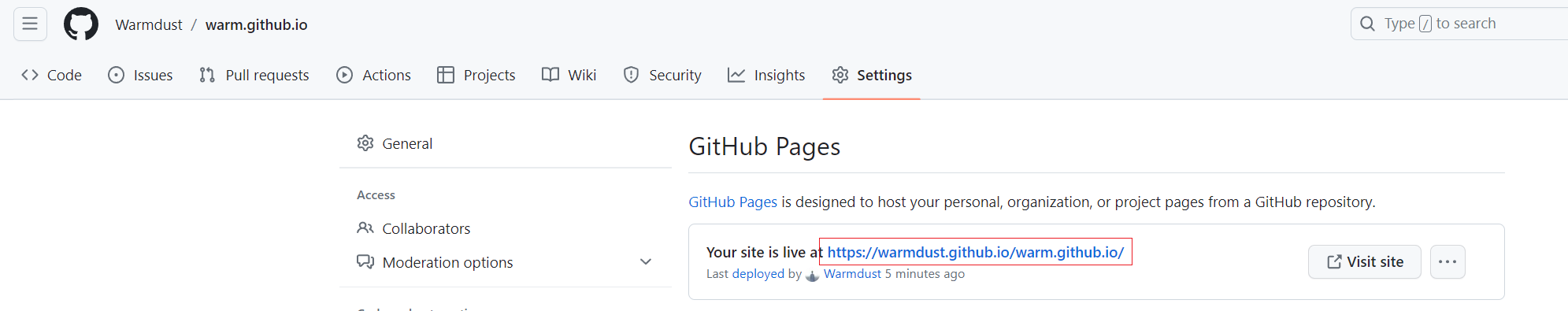
等构建成功后,再回到 Settings –> Pages 页面就的到了一个属于你自己的网站,网址就是页面上的那个

步骤一中的描述了命名规范,这里我不确定是我已经创建过了才会出现以下情况
我创建的仓库名为 warm.github.io 我的用户名为 warmdust
最后网址变成 https://warmdust.github.io/warm.github.io/

步骤三
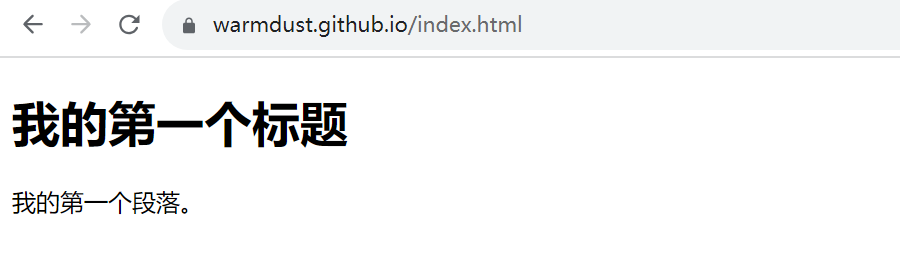
编写一个简单的 HTML 测试一下,新建一个 index.html 文件
1 | |
访问 https://warmdust.github.io/index.html

按照上述的方法我们可以重复建立文件这样就可以实现通过连接访问笔记了
Hexo
按照上述的步骤一步步完成确实可以做到通过链接访问笔记了。
人嘛总是不知足的,反正做都做了,咱们干脆做的更加完善一点,使用 Hexo 搭建一个博客
执行以下命令
1 | |
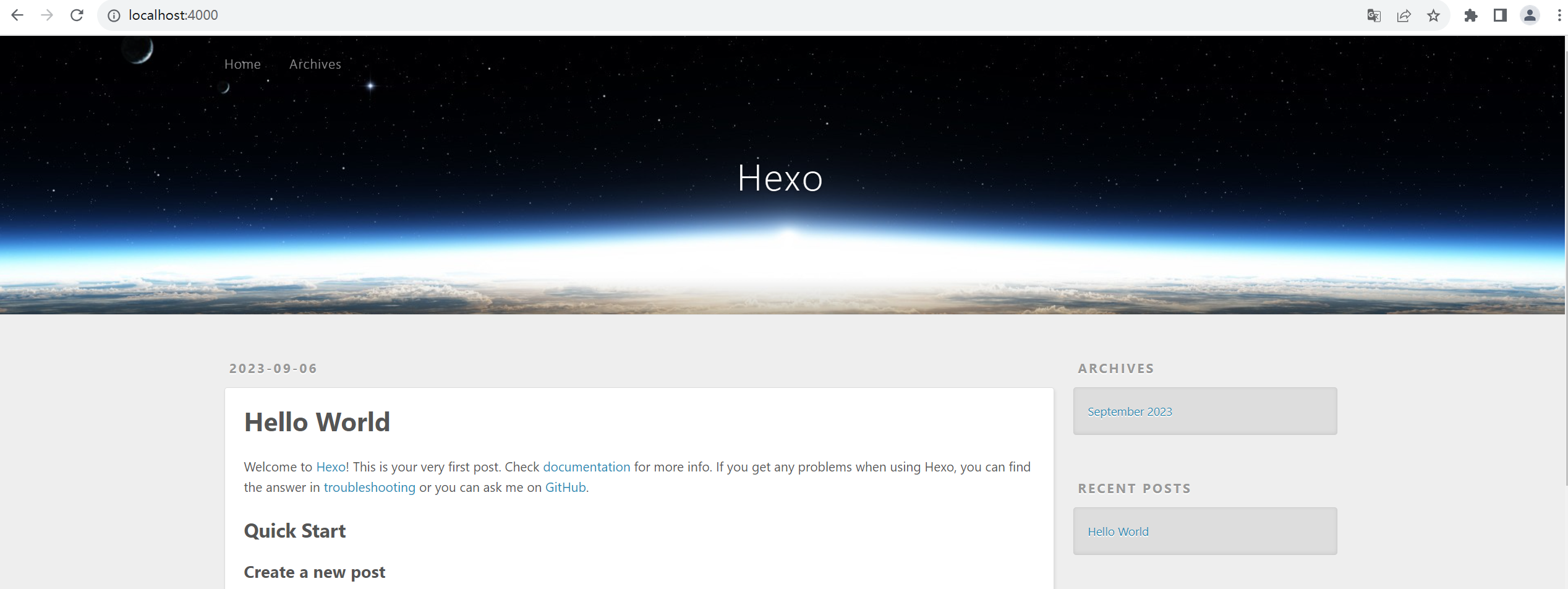
访问 http://localhost:4000/ 查看搭建的博客

更换主题
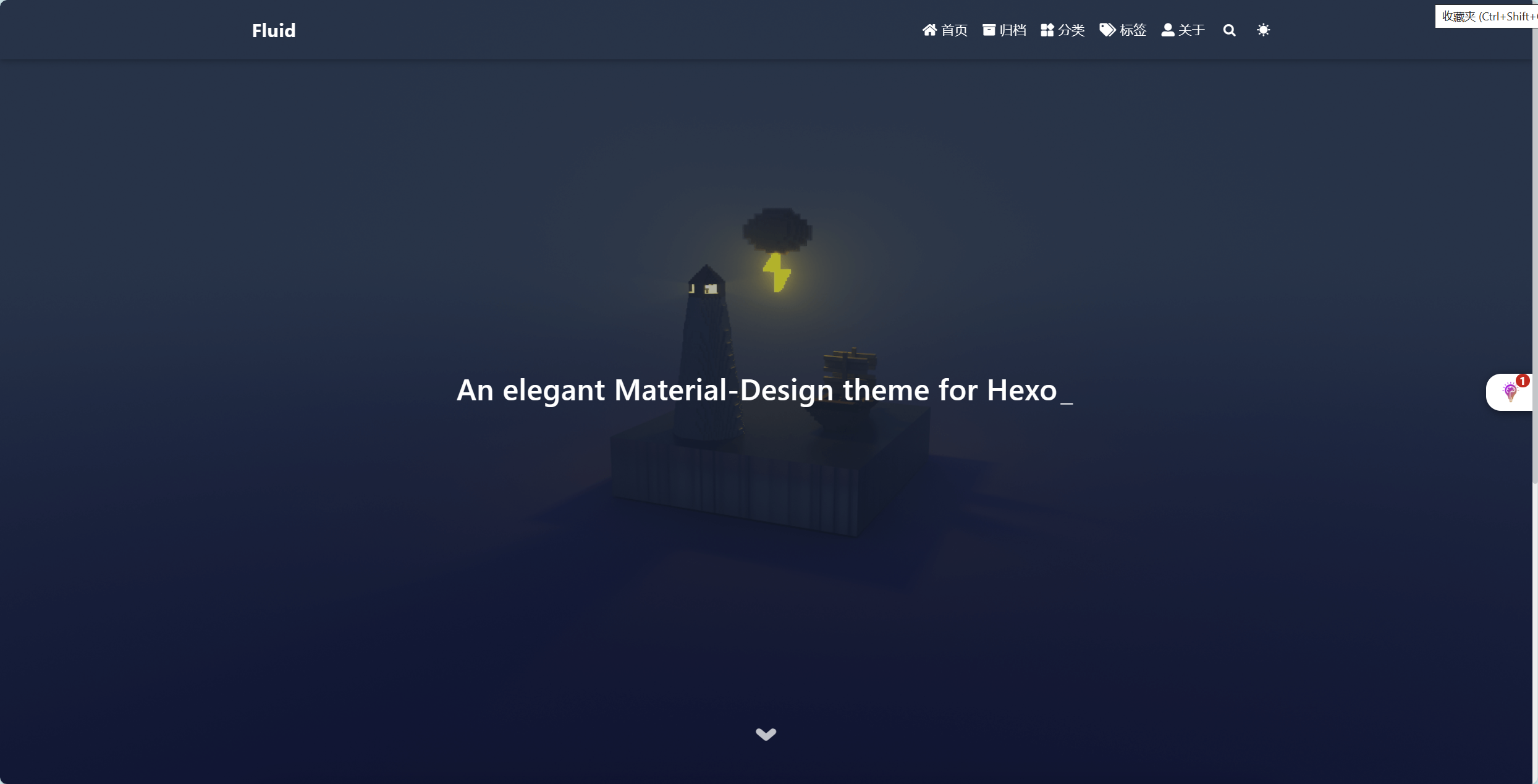
可以在 hexo 官网(https://hexo.io/themes/)选择一个自己喜欢的主题 ,我自己选择了 fluid 主题(封面那张图片真的太戳我了!!!)
- https://github.com/fluid-dev/hexo-theme-fluid 在网站中选择一个自己想要的版本
- Hexo 5.0.0 版本以上的用户,在博客目录下创建 _config.fluid.yml 文件,将主题的 _config.yml(opens new window)全部配置(或部分配置)复制过去。以后如果修改任何主题配置,都只需修改 _config.fluid.yml 的配置即可。
按章上述两个步骤就可以正常使用了

Fliud 的一些配置
官方文档:https://hexo.fluid-dev.com/docs/guide/
1 | |
图片存储
由于是部署在 github 上面所以加载图片会比较的慢,建议对图片进行压缩 压缩网站 。当然使用一些公共的图床会是一种更好的选择。
以下是不使用图床的方式存储图片
- 将文件存放在 themes/fluid/source/img 目录下
- markdown 中使用相对路径进行访问
- 如果需要控制图片大小等,可以使用 html
标签
评论功能(后续进行尝试)
开启评论需要在主题配置中开启并指定评论模块:
1 | |
然后在下方还要设置对应评论模块的参数,比如 disqus 对应设置:
1 | |
当前支持的评论插件如下:
- Valine(opens new window):基于 LeanCloud
- Waline(opens new window): 从 Valine 衍生而来,额外增加了服务端和多种功能
- Gitalk(opens new window): 基于 GitHub Issues
- Utterances(opens new window): 基于 GitHub Issues
- Disqus(opens new window): 基于第三方的服务
- 畅言(opens new window): 基于第三方的服务
- 来必力(Livere)(opens new window): 基于第三方的服务
- Remark42(opens new window): 需要自托管服务端
- Twikoo(opens new window): 基于腾讯云开发
- Cusdis(opens new window): 基于第三方服务或自托管服务
- Giscus(opens new window): 基于 GitHub Discussion
使用方式和参数设置请点击上面链接查看各自的文档。
若想自己添加新的评论插件,可通过 自定义功能 加入并判断是否存在 #comments 元素进行挂载。
TIP
国内用户推荐使用 Valine、Waline 或者 twikoo
如果设置后评论模块没有显示,说明配置没有完成,或者配置有误出现报错(请在浏览器控制台查看具体报错)
分类和标签
这个配置是比较特殊的,这两个配置都是自动添加的,当文章开头的 Front-matter 新增了没有出现过的类型,在分类和标签页面会自动添加的
1 | |
发布到 GitPages
- 安装hexo-deployer-git
npm install hexo-deployer-git –save
- 修改根目录下的 _config.fluid.yml,配置 GitHub 相关信息
1 | |
- hexo g -d 部署到 github
- 老规矩-等待 action 变成绿色构建完毕
- 访问 https://warmdust.github.io/
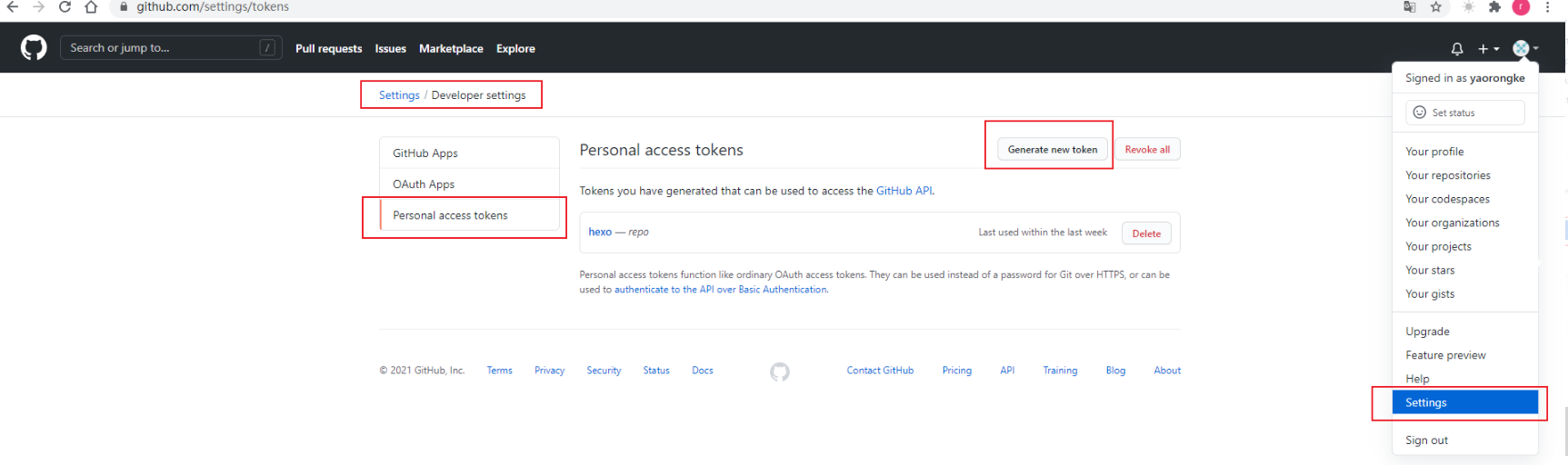
注意 token 的构建方法如下